DAW IT User manual

You are on DAW IT User Manual > Contents > Edit Button
Edit Button
You entered the Edit Button screen by pressing the play/edit button located in the buttons toolbar and by tapping on a button.

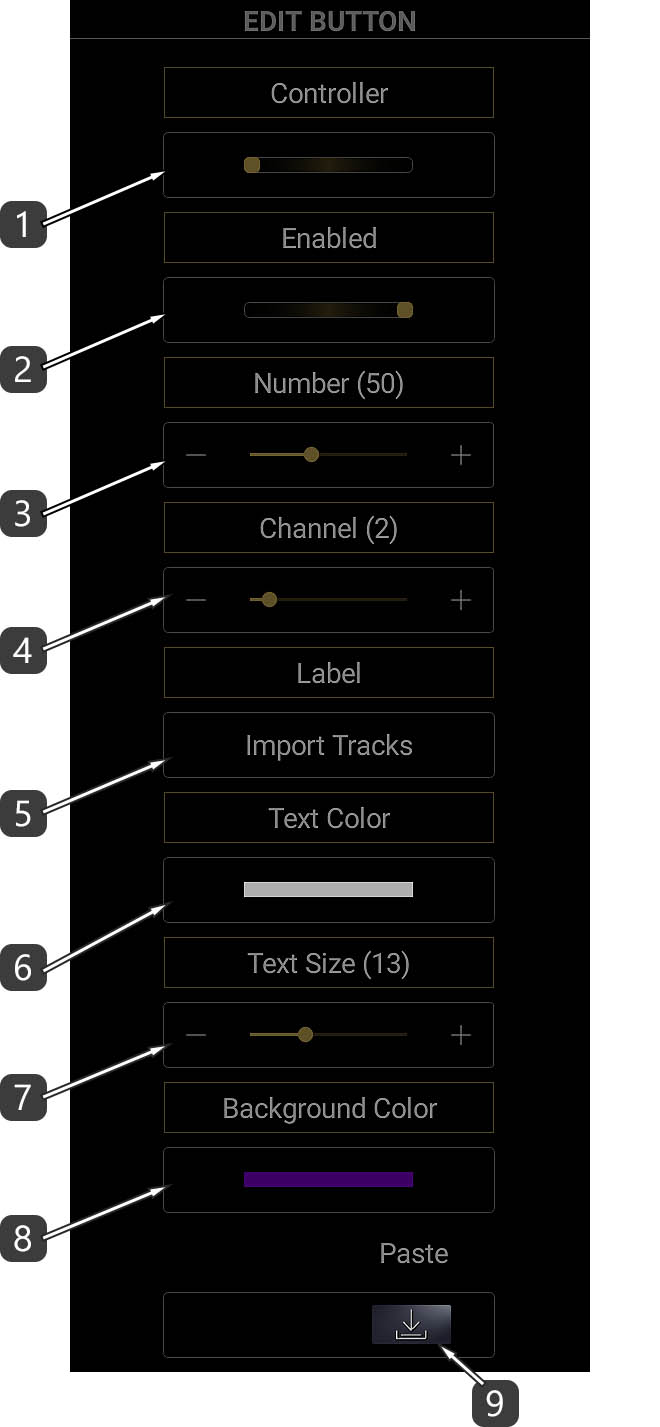
Description

- Select between Controller and Program Change MIDI messages.
- Enable / Disable button status.
- Select Controller number or Program number (range: 0-127).
- Select MIDI Channel (range: 1-16).
– If you use the button to control virtual instruments or effects then select MIDI channel 1.
– If you use the button to control your DAW elements then select a MIDI channel other than 1.
Then you should exclude this channel from recording MIDI data. (see example) - Set the Text Label.
- Select the text color (see the Color Picker).
- Set the text size.
- Set the background color (see the Color Picker).
- Paste Settings.
Every time you edit a Button, its properties are copied in the clipboard.
The clipboard holds only the properties of the last edited Button.
Useful Tip !
Edit a Button, then edit another and press Paste Settings button.
It works like copying a Button!
Please note !!!
When you edit a button, the properties that are copied into the clipboard depend on the Controller/Program switch of this button, as described on #1 above. This means that only one state of a button (controller or program change) can be copied at a time, not both !
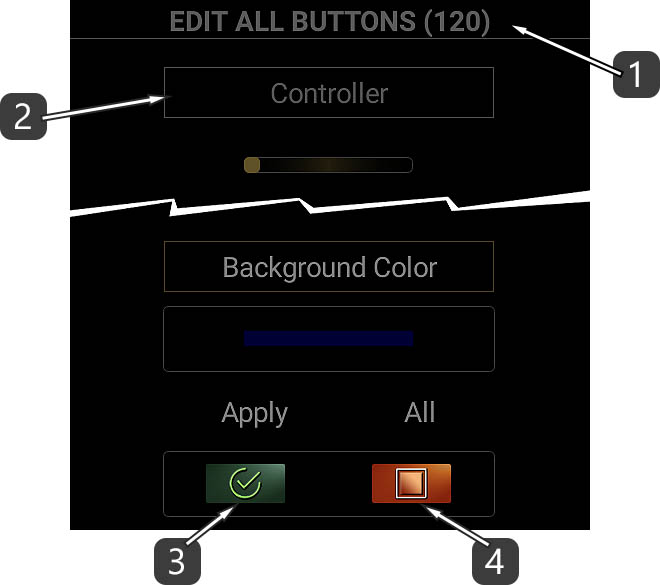
Edit ALL Buttons
This function lets you change specific properties for ALL BUTTONS.
All properties fields are disabled by default.
At first, tap on the title of the property you want to edit in order to enable it.
Description

- This number indicates the amount of all Buttons.
- Tap on the title of the property you want to edit in order to enable it.
- Press APPLY to execute the command.
Any property which is disabled will not be applied. - This button enables / disables all the properties.
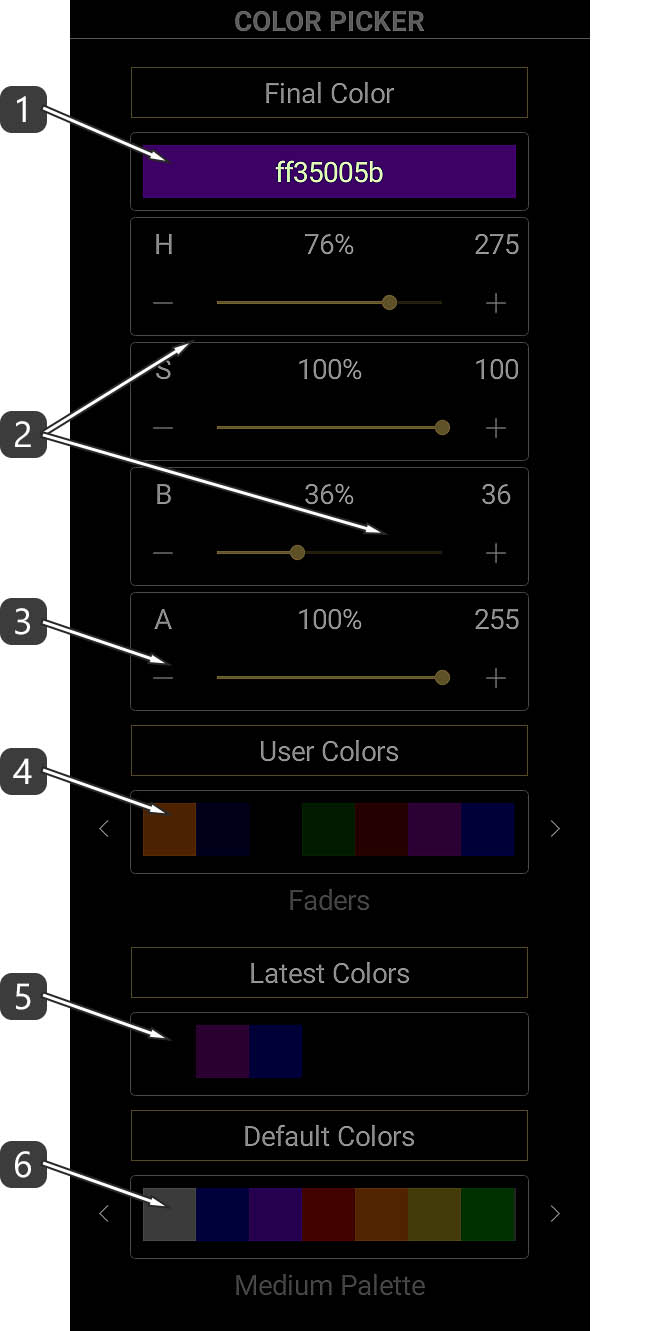
Color Picker
With the Color Picker you can select colors !
There is a Hue / Saturation / Brightness (HSB) method with sliders and +/- operators.
Also there is a palette of last used colors and a palette of default colors for quick access.
Description

- This is the selected color code in hexadecimal mode.
In the screenshot above, the first 2 characters (FF) represent the transparency.
00 means “transparent” while FF means “opaque”.
The other 6 characters represent the color in RGB mode.
This field is an editable text box. This means that you can enter manually or paste a color code.
– Please do not forget to always enter the first 2 digits for transparency. – - Move the sliders or use the +/- operators to select HSB values.
HSB stands for Hue, Saturation, Brightness. Sometimes Brightness is called Lightness or Luminance. - Move the slider or use the +/- operators to set transparency amount.
0 means “transparent” while 255 means “opaque”. - These are the latest user colors palettes. Slide left or right and tap to pick a color.
Use the arrows to select user colors from the 3D Pads or the Buttons too.
These palettes are saved inside the app for further use. - This is the latest chosen colors palette. Slide left or right and tap to pick a color.
This palette is temporary and cannot be saved. - These are the default colors palette. Slide left or right and tap to pick a color.
Use the arrows to select between Light, Medium or Dark palette.
Example